Creating a Modern Design System for Legacy Applications
As the first UX professional at ETP, I became the de facto UX product owner, tasked with leading the UI/UX revamp of a 15+ year-old legacy application. While initially expected to design screens immediately, I successfully advocated for a research-first approach, laying the groundwork for a comprehensive design system informed by user needs and behaviors.
Challenges and Approach
One of the most significant challenges was translating outdated design patterns and interactions into a modern, web-based environment. Users were deeply accustomed to legacy workflows, so the updated interface needed to feel both familiar and improved. To achieve this balance, I applied the following strategies:
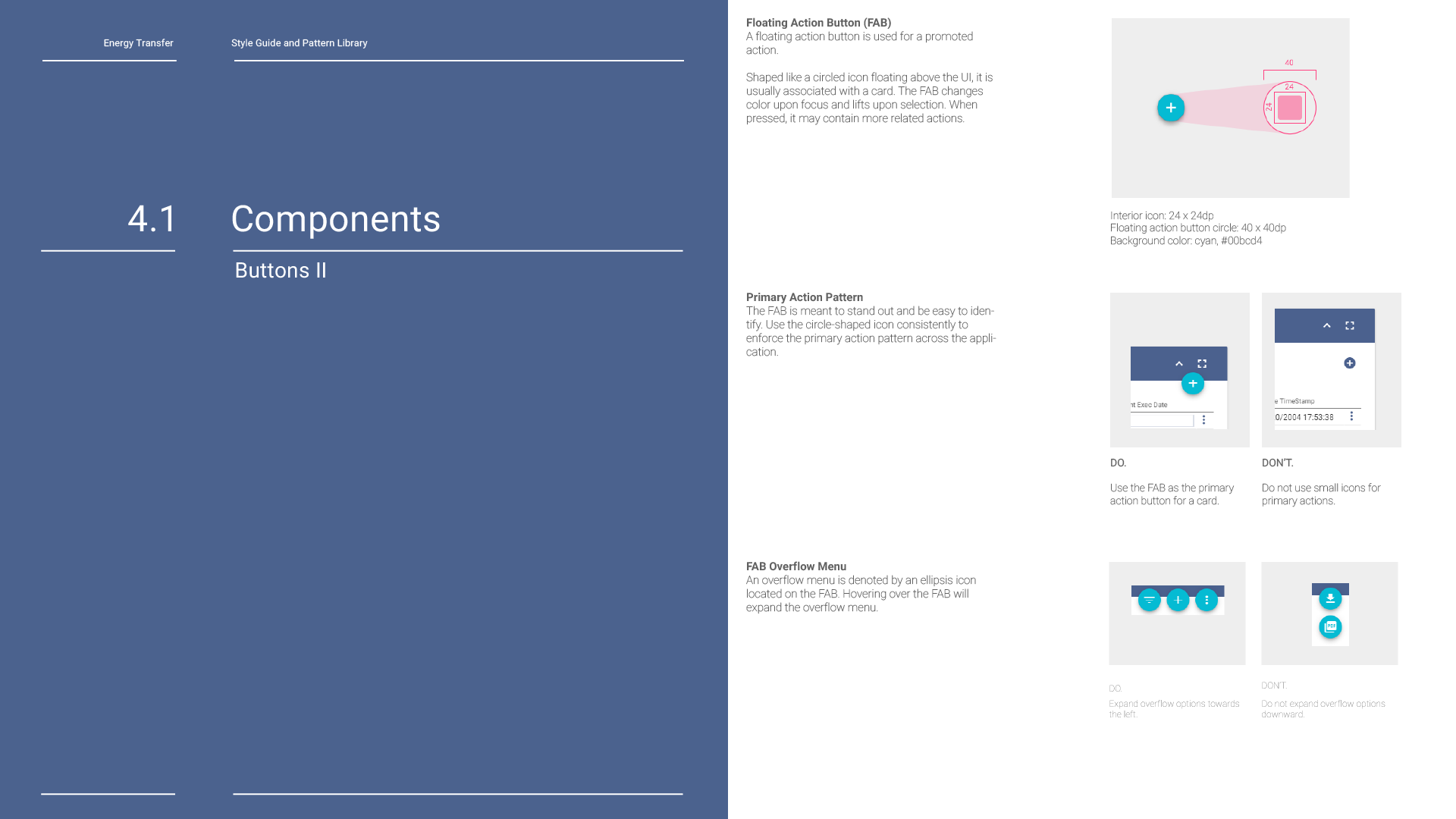
Familiarity through Mobile Design Patterns: Recognizing that nearly all users were familiar with mobile devices, I incorporated common mobile design patterns and aesthetics where applicable. By leveraging elements inspired by Material Design—the most widely adopted design system in mobile environments—I ensured the updated interface felt intuitive and approachable.
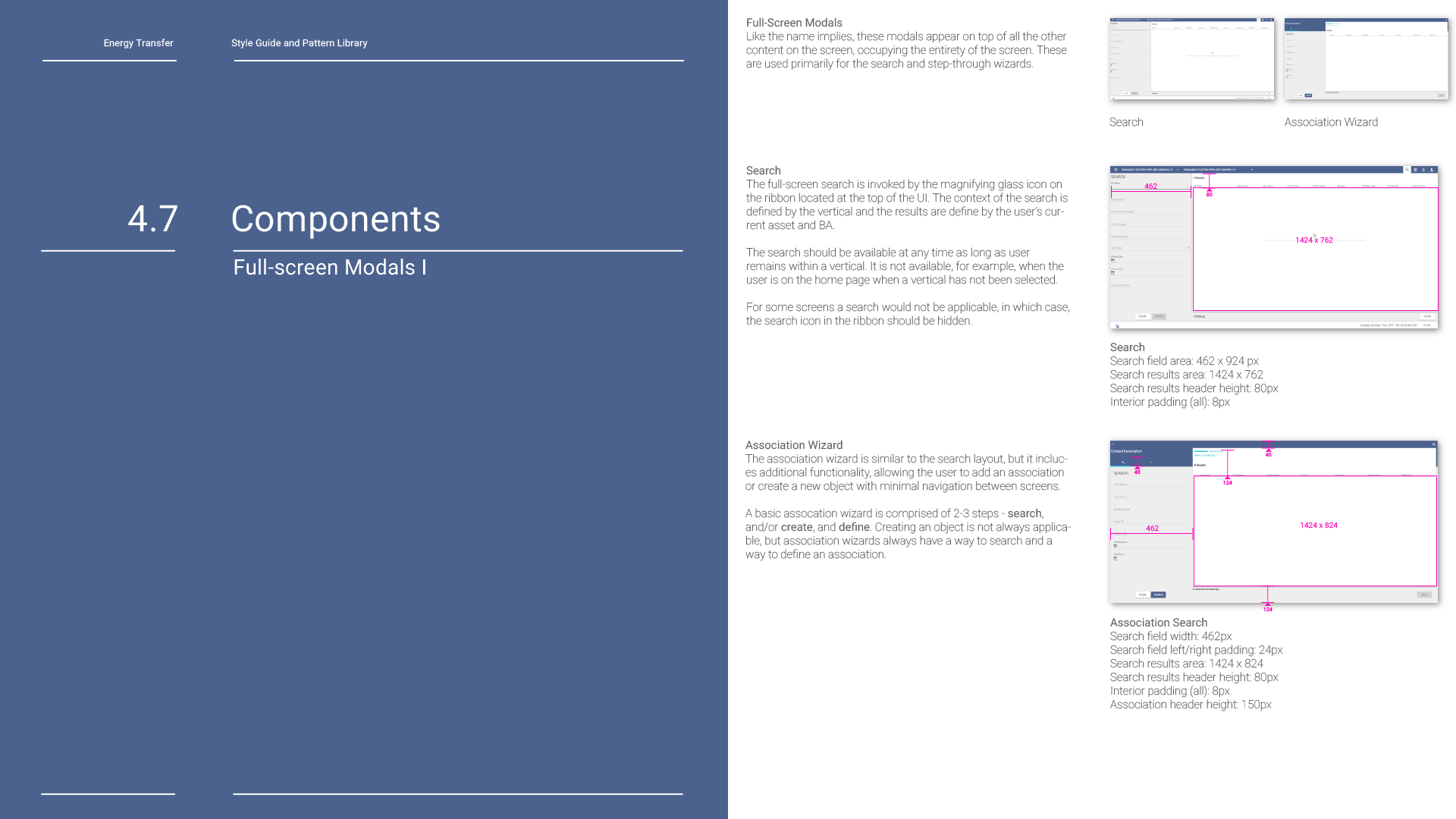
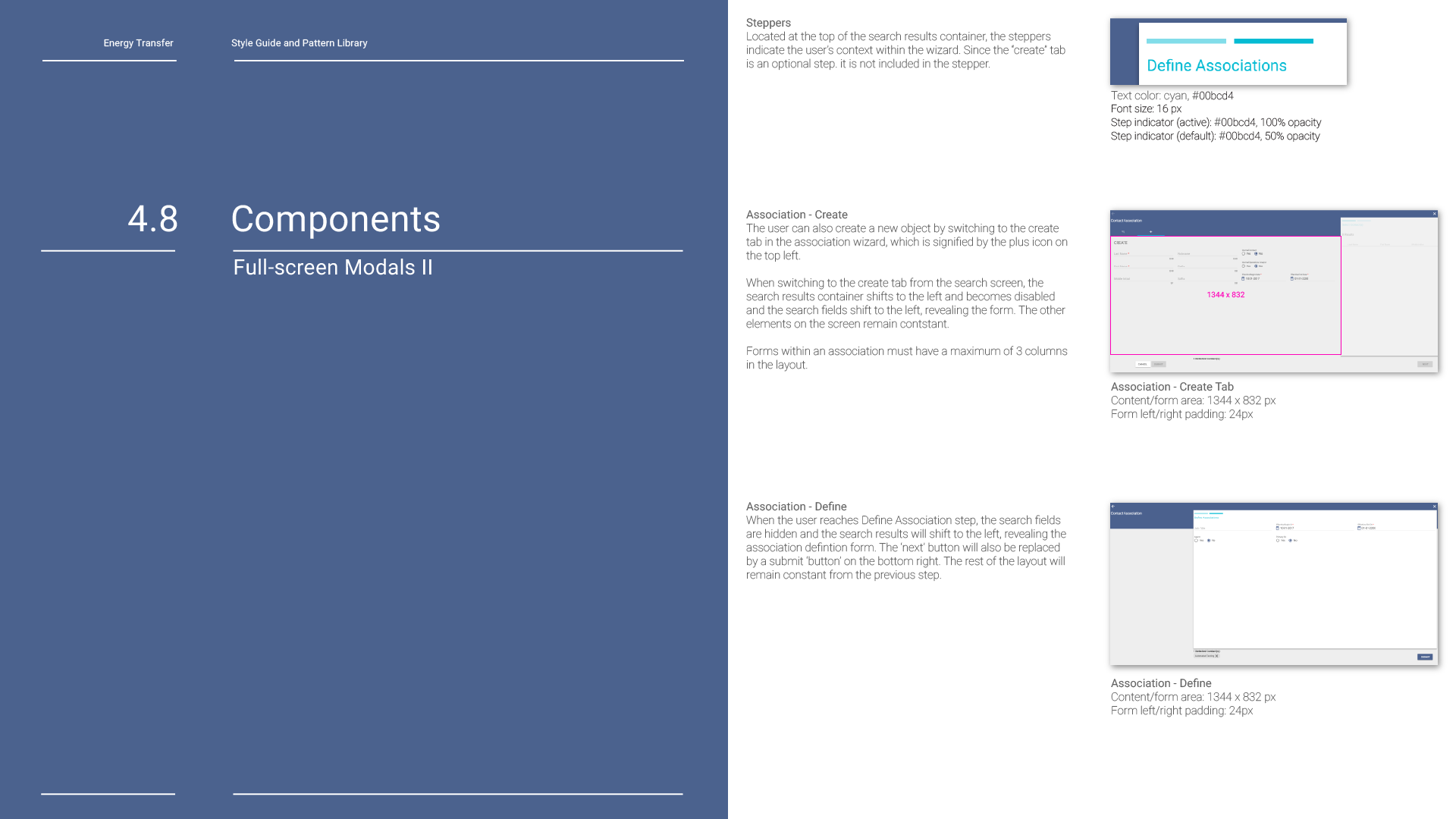
Modernizing Legacy Interactions: I reimagined outdated interactions to align with current web standards while preserving the core logic and structure users were accustomed to.
Outcome
The resulting design system provided a cohesive framework for modernizing the application, ensuring consistency across screens and reducing development time. By addressing both usability and aesthetic concerns, the revamp not only enhanced the user experience but also positioned the product for long-term scalability and adoption. This project exemplifies the importance of a research-driven approach to designing for legacy systems and balancing innovation with user familiarity.